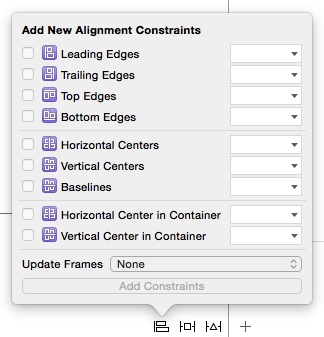
Alignアイコンをクリックすると、こういうのが出ます。cssのtext-align: center;と同じで、左揃え・中央揃え等の設定を行うことができます。これによって、いろいろな画面サイズに対応できます。
それぞれの意味は下記になります。
複数UI部品間の設定
Leading Edges: 文章の読み始め側の端を揃える Trailing Edges: 文章の終わり側の端を揃える Top Edges: 上端を揃える Bottom Edges: 下端を揃える Horizontal Centers: 水平方向の中央揃え Vertical Centers: 垂直方向の中央揃え Baselines: ベースラインを揃える
特定部品と親View間の設定
Horizontal Center in Container: 親Viewの水平方向中央に表示 Vertical Center in Container: 親Vierの垂直方向中央に表示
最背面にしたい
storyboardのEditor->Arrangeを利用すればできる。 「send to Back」が、最背面、「send Backward」が1つ 下。
画像の配置を調整したい
Image Viewに画像を設定すると表示されますが、空白埋めたいとか、画像の比率は変えたくないとかいう問題が発生します。 Modeで設定します。「Scale to Fill」はよくわかりません。「Aspect Fit」は画像の比率を変えずにViewに収まる最大のサイズで表示します。「Aspect Fill」は、画像の比率を変えずに、確実にViewが埋まるように表示します。よって、画像の一部が非表示になる可能性があります。
上記のAspect Fillをコードで書く
myImageView = UIImageView(frame: CGRectMake(0,0, self.view.bounds.width, self.view.bounds.height)) let myImage = UIImage(named: "HOGE.JPG") myImageView.image = myImage myImageView.layer.position = CGPoint(x: self.view.bounds.width/2, y: self.view.bounds.height/2) myImageView.contentMode = UIViewContentMode.ScaleAspectFill self.view.addSubview(myImageView)
UIImageViewのcontentModeに、UIViewContentMode.ScaleAspectFillとかを設定する。 (参考:UIImageViewのサイズを自動的に画像に合わせる方法のSwift版)
AutoLayoutをコードで書く
参考: コードでAutolayout http://www.slideshare.net/classmethod/i-os-auto-layout SwiftでAuto Layoutがめっちゃ楽に書けるライブラリ「Crew」